I led the product design & strategy. It is an ongoing, multi-year project that includes the UX/UI Design of two apps, collaborating on the product roadmap and conceptualising new features.

Kalibra generates health insights based on user data from wearables, lab reports and other sources. This gives medical practitioners a clear view of client health, enabling them to assign actions and monitor progress. Diverse user archetypes, health goals and data types make it a complex but very exciting system.
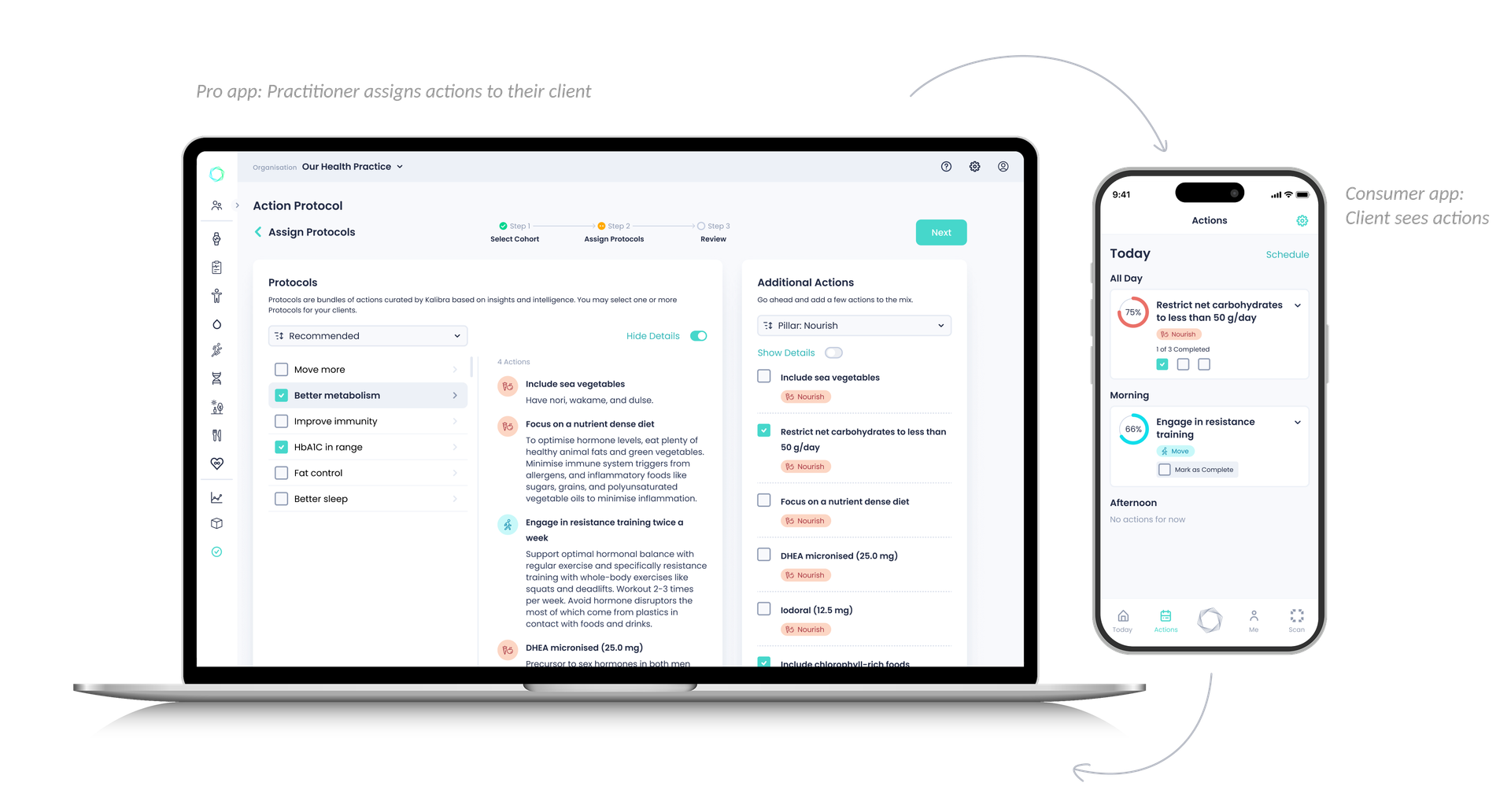
Fig. 1: How Kalibra works - Flow of data and insights between clients and medical practitioners

Ivan Vatchkov
Founder, Kalibra
We love working with Namrata. What stands out is her ability to be an independent thinker, approach an issue logically and surface aspects of it that we hadn’t thought of. This is invaluable in both the rapid prototyping and subsequent iteration phases. Furthermore, she is able to take an incomplete inkling of an idea, and turn it into a well thought out design very quickly, with very little need for subsequent iteration. She is an asset to any team she chooses to be a part of.
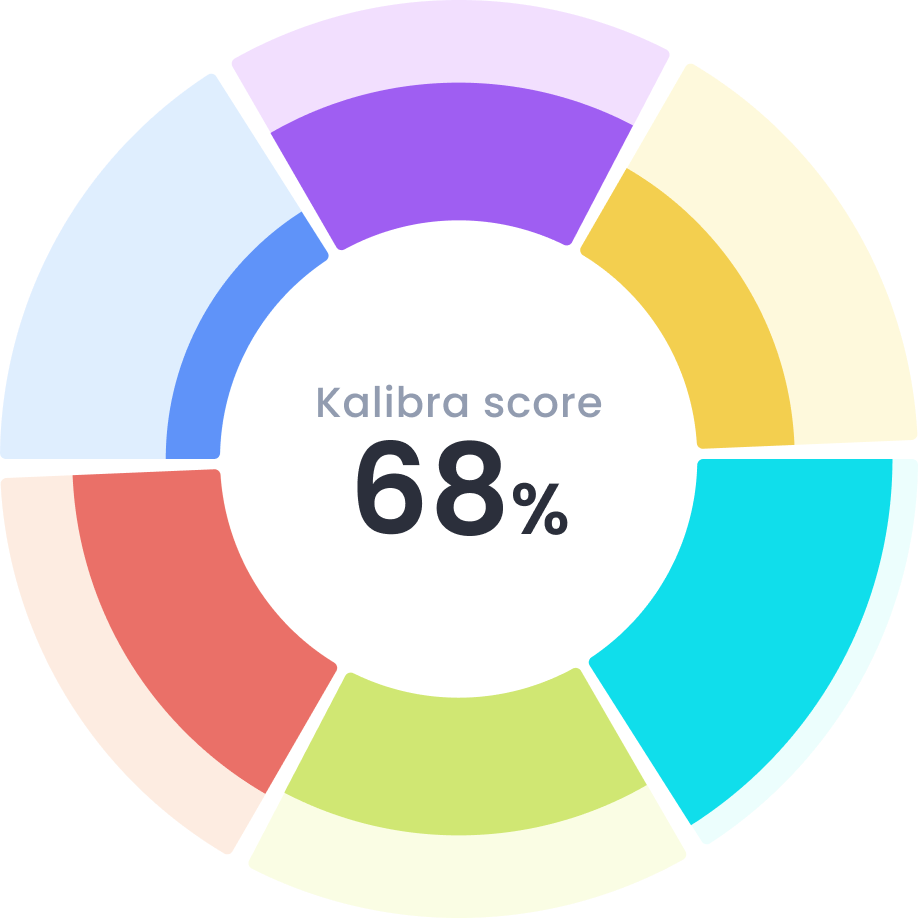
Health data comes in all shapes and sizes, and not every user has the same depth of history. The key was designing an experience that adapts. Starting with high level scores that capture the big picture, then allowing them to dive deeper into trends and celebrating progress in a way that feels personal.

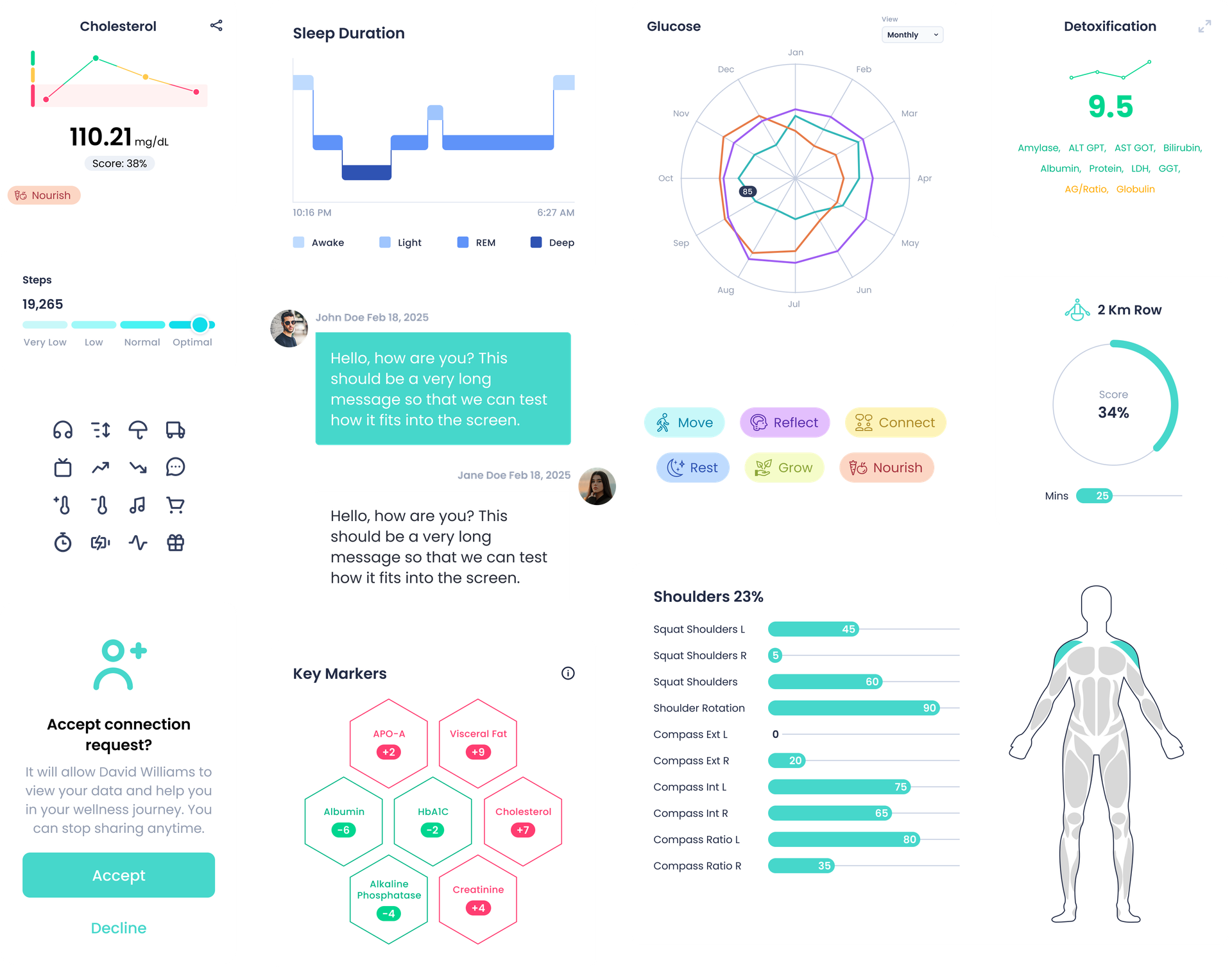
Top level: Score breakdown

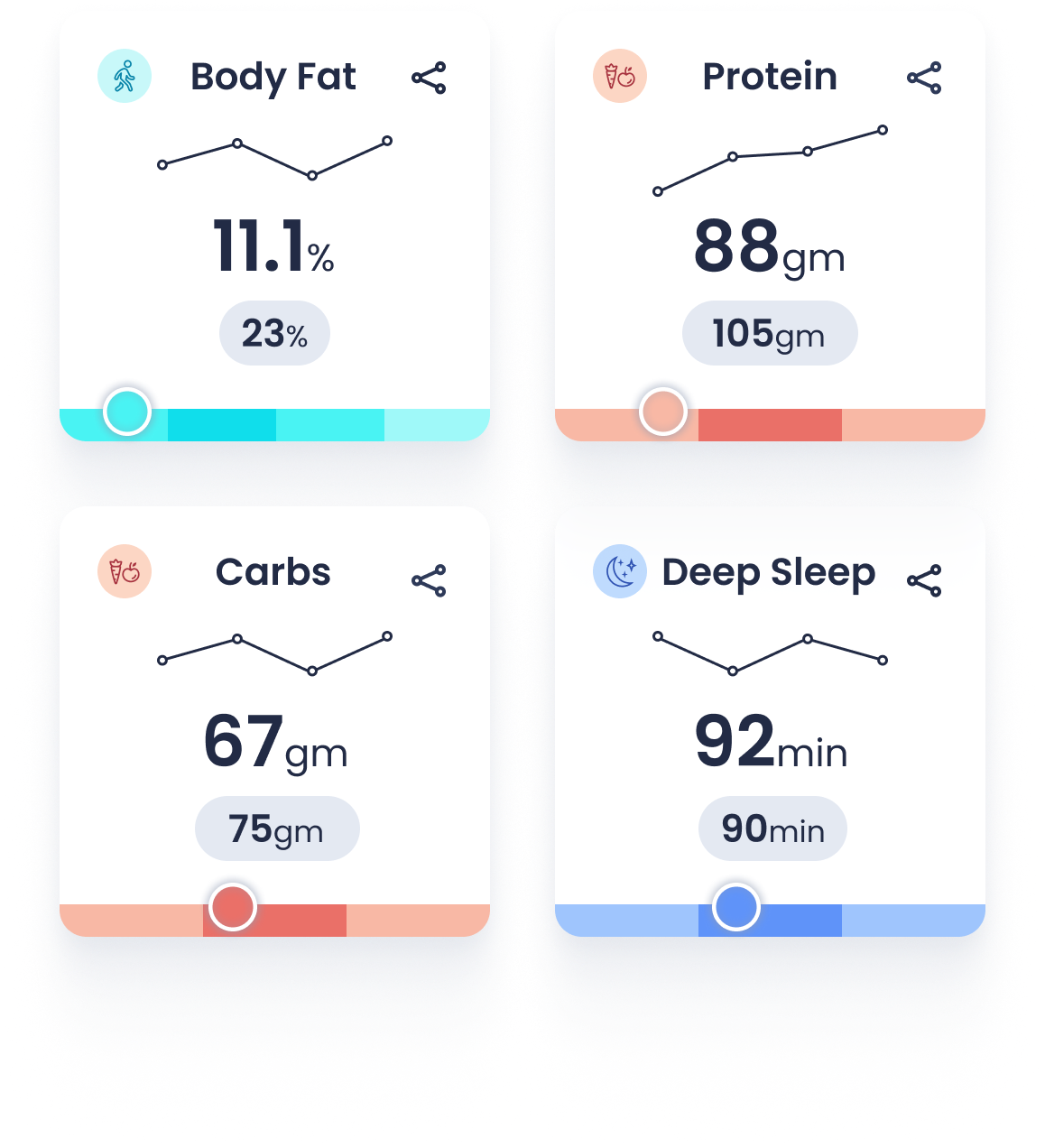
Next level: Marker data

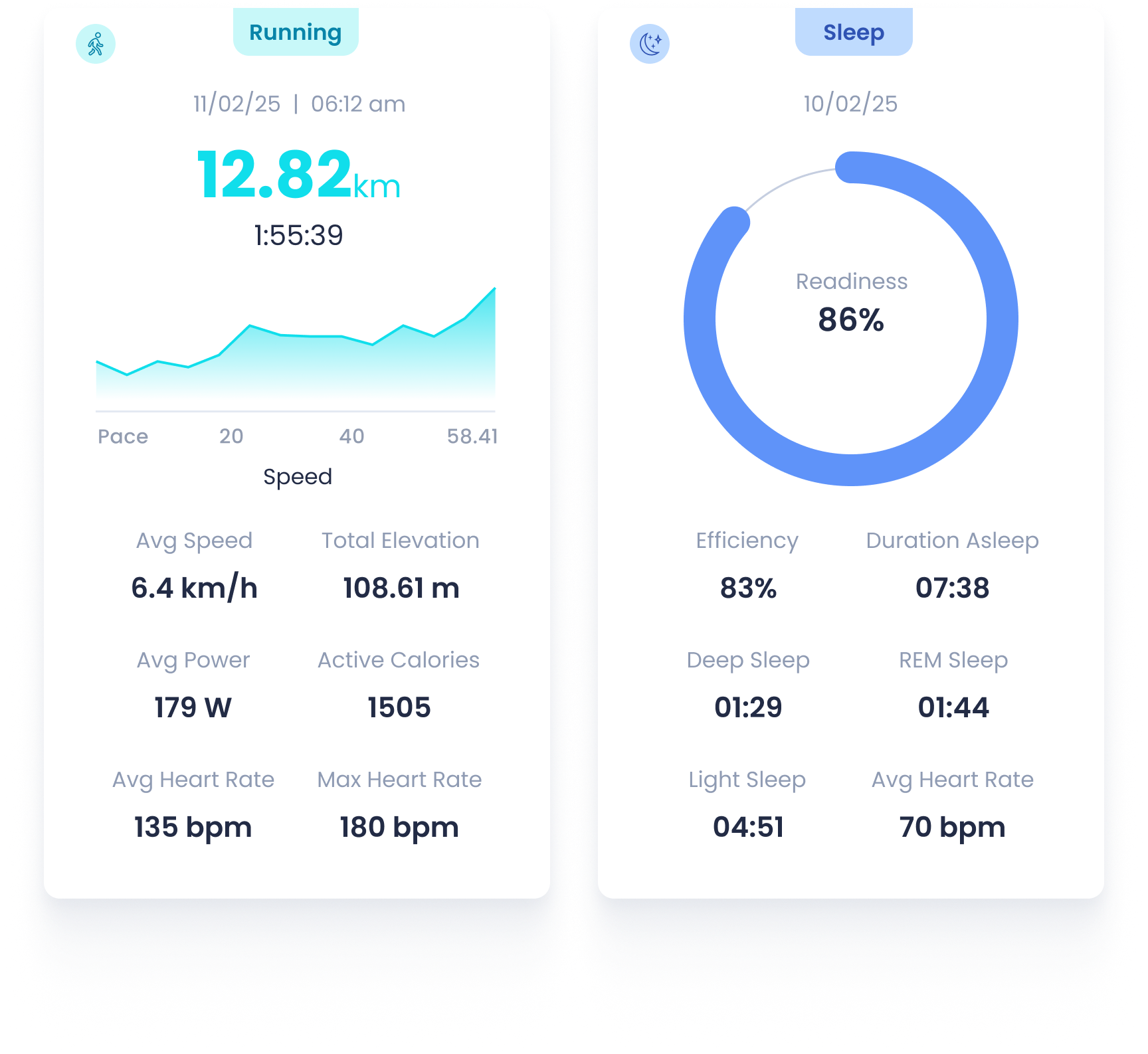
Drill down: Activity data
Top level: Score breakdown
Next level: Marker data
Drill down: Activity data
Client data informs practitioner recommendations, which turn into actions on the mobile app. As clients complete tasks, practitioners track progress, creating a continuous loop of data, insights, and feedback across the two apps.

With a lean team and finite resources, reinventing the wheel for every new feature wasn’t an option. Instead, we focused on crafting a robust design system. By leveraging a modular component library, we streamlined development and ensured a cohesive experience.

We continue to refine the Kalibra experience based on market research and user feedback. Our next focus is simplifying onboarding for seamless adoption while exploring features like gamification, AI-driven insights, and guided journeys.